

Cherry Creation
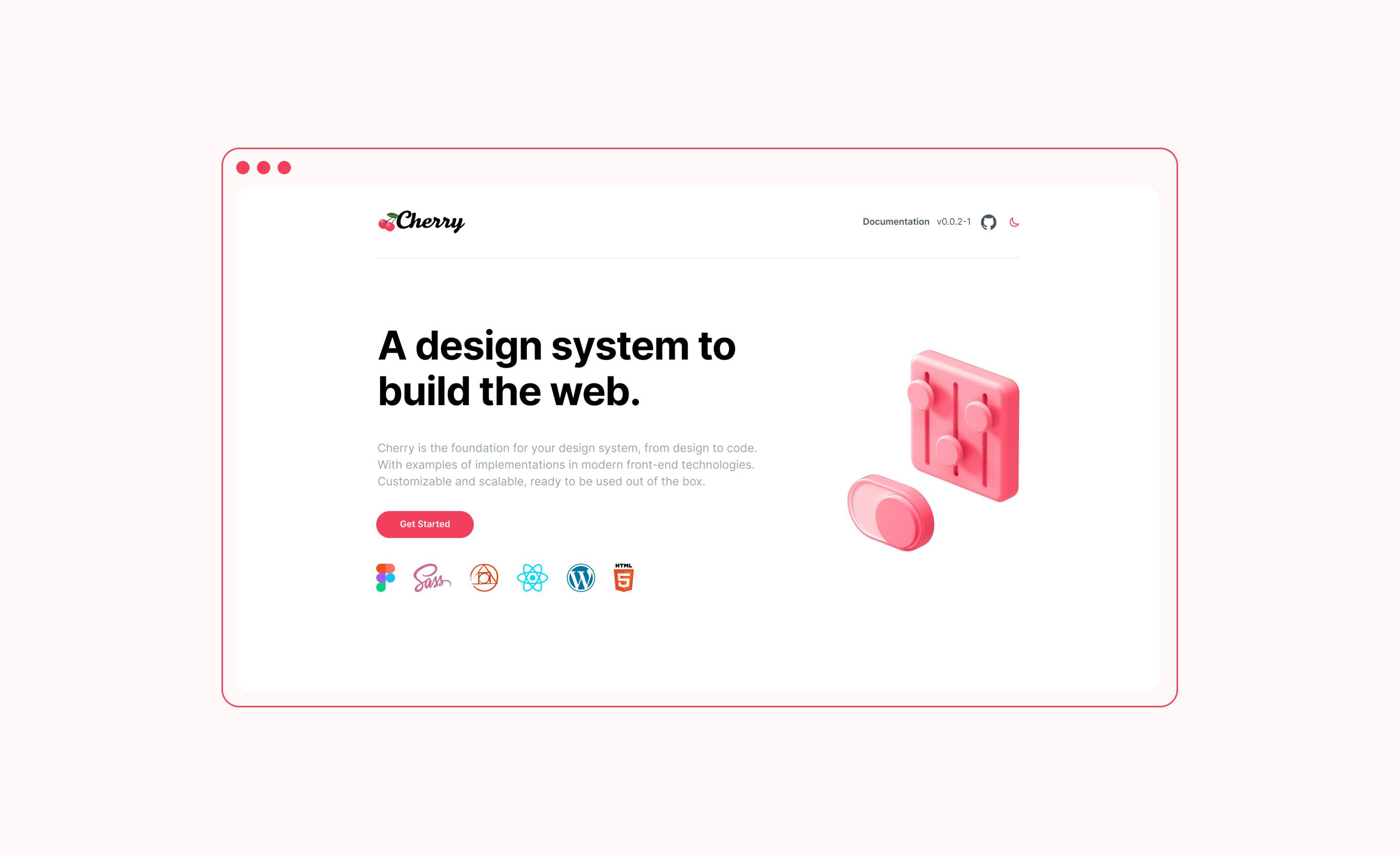
Cherry is the foundation for your design system, from design to code. With examples of implementations in modern front-end technologies.
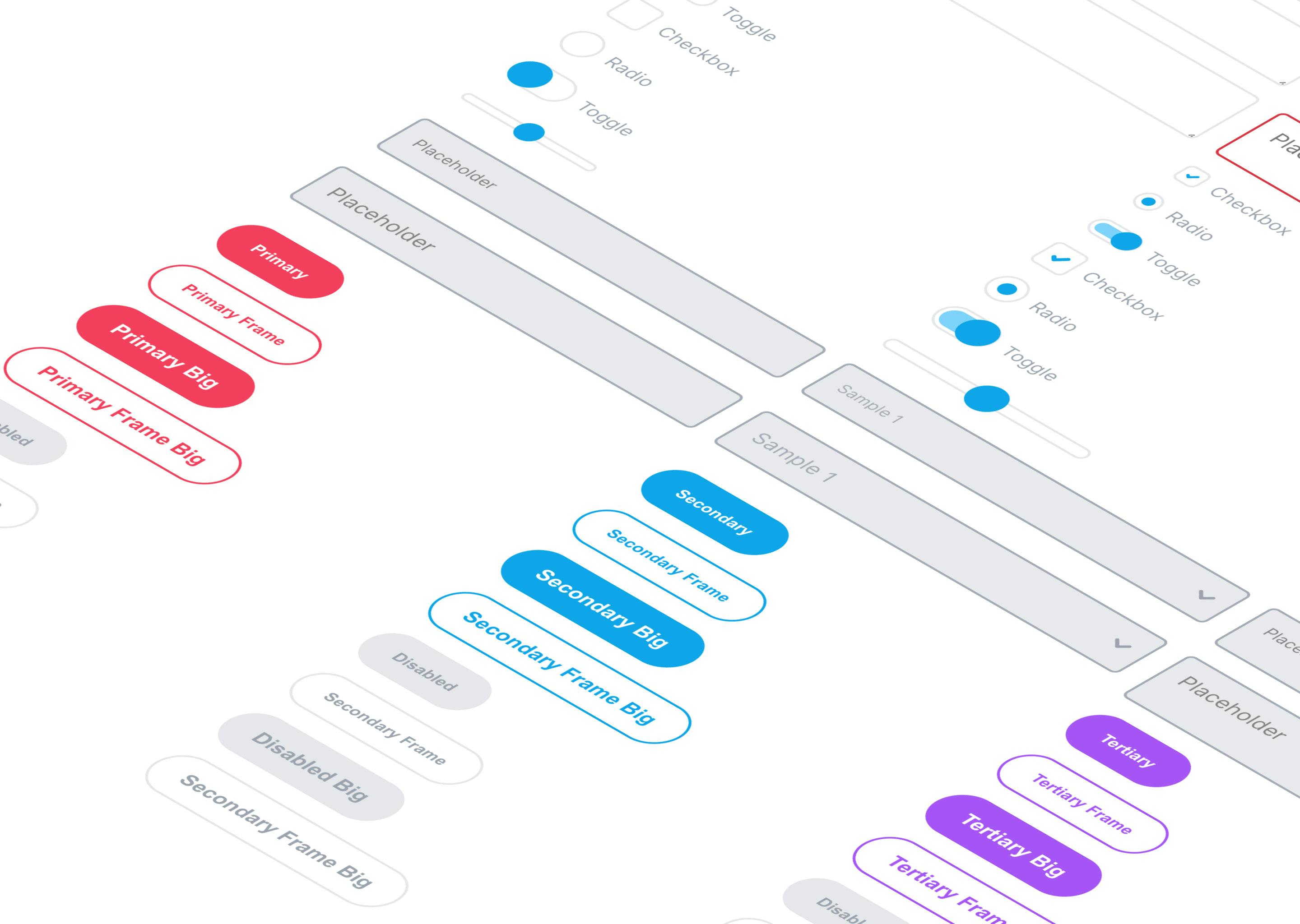
It comes with a minimal set of pre-defined styles for the most common web patterns. Cherry is not a UI library, it’s meant to be completely customized or extended.


Creating new tools to help people work faster.



Free to use
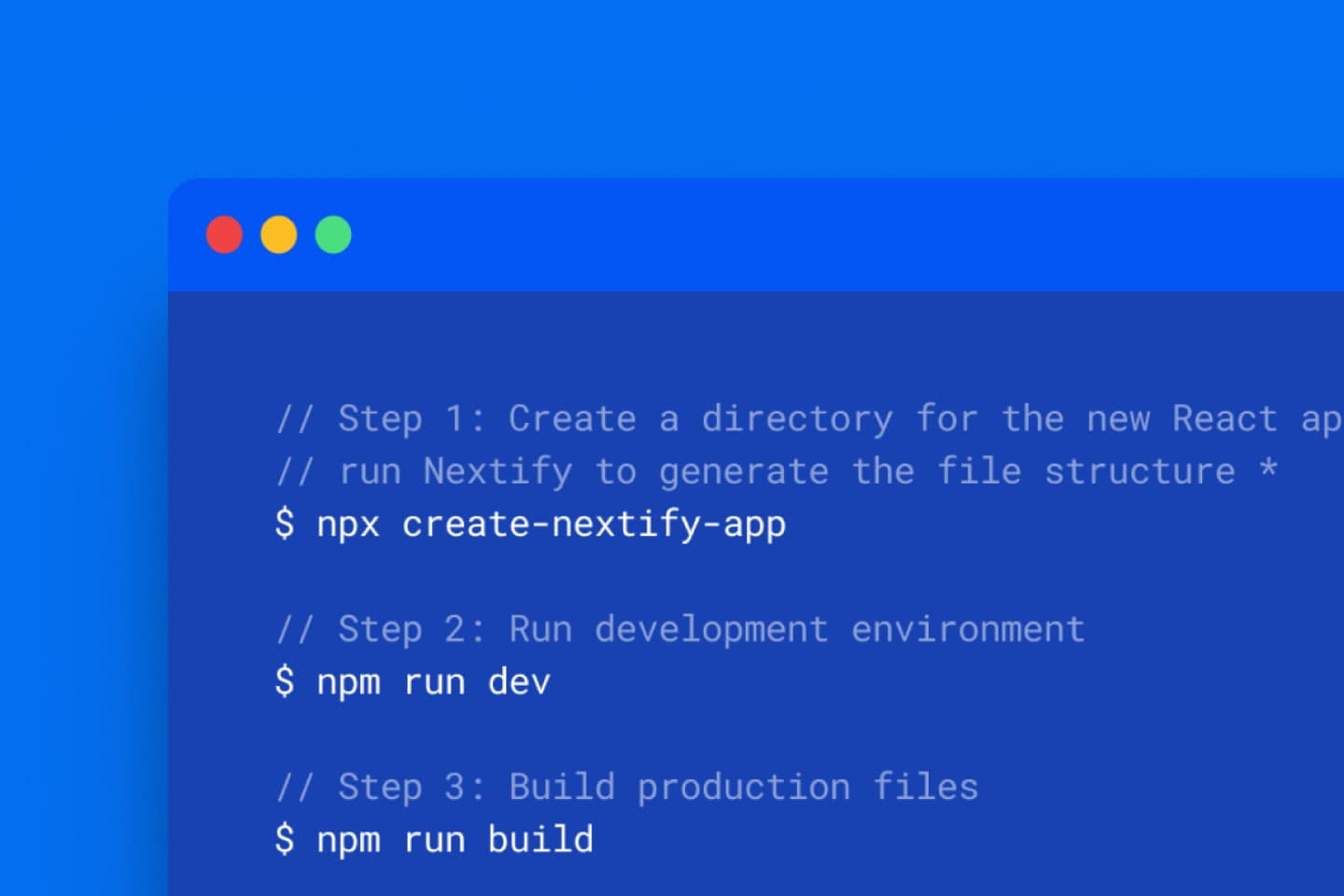
We carefully designed the Cherry documentation, and used it as a real example for how things are build.
Cherry is free and open-source, can be used by everyone.
Built with Cherry
Check this project live
To see all the details consider visiting the website linked down below 👇